App Aufrufen/Öffnen¶
Die einfachst Methode eine veröffentlichte App zu öffnen ist, die entsprechende Kachel auf der Portalseite anzuklicken. Die Kachel für die App sollte nach dem
Veröffentlichen unter der gewählten Kategorie erscheinen. Dies ist allerdings nur möglich, wenn beim Veröffentlichen unter Sichtbarkeit sichtbar gewählt wurde.
Ansonsten wird die App nur für den Kartenautor angezeigt (transparente Kachel) oder kann direkt über den Link aufgerufen werden.
Aufruf über Link¶
Der Link wird ersichtlich, wenn die App über die Portalseite aufgerufen wird. Dies sollte für den Kartenautor immer möglich sein. Der Link hat beispielsweise folgende Form:
https://myserver.com/App/PortalApp/{portal-page-id}?app={name-der-app}&category={kategorie-der-app}
Neben den zwingenden Url Parametern app und category können noch weitere optionale Parameter übergeben werden, um in der App beispielsweise auf eine bestimmten Kartenausschnitt zu springen:
bbox: Die Boundingbox, auf die gesprungen werden sollte. Es kann dafür ebenfalls noch der Parametersrsübergeben werden, um den EPSG-Code für die Boundingbox anzugeben (default: 4326).centerundscale: Kartenmittelpunkt (Longitude, Latitude) und Maßstab.
Bemerkung
Wird die App beispielsweise aus dem Kartenviewer aufgerufen, empfiehlt es sich meistens center und scale anstelle von bbox zu verwenden. Da die Größe der Kartenfenster nicht immer gleich
ist, wird die Anwendung mit bbox nicht mit dem gleichen Maßstab geöffnet.
Bemerkung
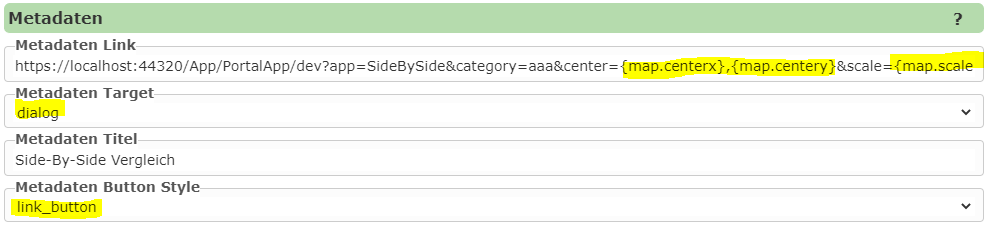
Ruft man die App aus dem Kartenviewer auf, können im Link die entsprechenden Platzhalter für den aktuellen Ausschnitt angegeben werden, z.B. ...¢er={map.centerx},{map.centery}&scale={map.scale}.
Aufruf über benutzerdefiniertes Werkzeug¶
Wie schon beschrieben, kann man eine App auch Link mit Übergabe von des aktuellen Kartenausschnittes aufrufen. Dadurch kann eine App sehr einfach als benutzerdefiniertes Werkzeug in den Kartenviewer eingebunden werden.
Benutzerdefinierte Werkzeug werden in der custom.js Datei definiert (siehe).
Die Definition des Werkzeuges sieht etwa folgendermaßen aus:
webgis.custom.tools.add({
name: 'TOR Befliegungen',
command: 'https://myserver.com/App/PortalApp/dev?app=SideBySide&category=Allgemein¢er={map.centerx},{map.centery}&scale={map.scale}',
command_target: 'dialog',
image: 'https://myserver.com/openwin.png'
});
Hier wird ein Werkzeug definiert, das die App SideBySide aus der Kategorie Allgemein mit dem gleichen Maßstab wie die Karte in einem Dialogfenster öffnet.