Benutzerdefinierte Werkzeuge¶
Benutzerdefinierte Werkzeuge sind Werkzeuge, die in der Werkzeugleiste des Viewers erscheinen, aber nicht zu den Standardwerkzeugen von WebGIS gehören. Diese Werkzeuge können beispielsweise einfache Buttons sein (z. B. für erweiterte Metadaten einer Karte) oder auf Interaktionen mit der Karte reagieren (Klick in die Karte oder Aufziehen eines Rechtecks). In allen Fällen wird nach einer Benutzeraktion (Klick auf den Button, Klick in die Karte oder Aufziehen eines Rechtecks) ein Link aufgerufen, an den entsprechende Werte übergeben werden können.
Werkzeuge mit Karteninteraktion¶
Benutzerdefinierte Werkzeuge werden in der custom.js mit folgendem Befehl dem Viewer hinzugefügt:
webgis.custom.tools.add({
name: 'Super Tool',
command: 'https://www.google.com/maps/@{y},{x},19z',
});
Fügt man ein benutzerdefiniertes Werkzeug in die custom.js ein, wird es in allen Karten dieser Portalseite hinzugefügt. Soll das Werkzeug nur in bestimmten Karten erscheinen, kann dies über Bedingungen gesteuert werden. Beispielsweise steht in der Variablen mapUrlName der Name der aktuell aufgerufenen Karte:
if (mapUrlName === "Geoland") {
webgis.custom.tools.add({
name: 'Super Tool',
command: 'https://www.google.com/maps/@{y},{x},19z'
});
}
Tipp
Diese Methode kann auf alle hier beschriebenen Anwendungsfälle angewandt werden, z. B. für Marker oder Usability-Optimierungen.
Eigenschaften benutzerdefinierter Werkzeuge¶
Der Übergabeparameter ist ein Objekt, das das Werkzeug beschreibt und mindestens die Eigenschaften name und command enthalten muss. Die folgende Tabelle beschreibt alle möglichen Eigenschaften:
Eigenschaft |
Beschreibung |
|---|---|
|
Name des Buttons. |
|
Eine eindeutige ID für das Werkzeug, falls es über einen parametrierten Aufruf des Kartenviewers ausgewählt werden soll. |
|
URL, die bei einer Benutzeraktion aufgerufen wird. Platzhalter können genutzt werden (siehe unten). |
|
Steuert, wie der Link aufgerufen wird:
|
|
Führt den {
result: result, // Das Ergebnis der Abfrage (Objekt bei JSON oder ein Text)
map: map, // Das aktuelle Map-Objekt
uiElement: uiElement // Das UI-DOM-Element des Werkzeugs, in das beispielsweise Ergebnisse geschrieben werden können
}
Beispiel für ein Werkzeug mit Callback-Funktion: webgis.custom.tools.add({
name: 'Fetch Tool',
command: 'https://.../rest?x={x}&y={y}',
tooltype: 'click',
cursor: 'crosshair',
image: 'cursor-plus-26-b.png',
command_target: function(response) {
const map = response.map;
const result = response.result;
// Remove the custom tool marker
map.removeMarkerGroup('custom-temp-marker');
// Add a custom tool marker
map.toMarkerGroup('custom-temp-marker', map.addMarker({
lat: result.lat,
lng: result.lng,
text: '<div>'+result.text+'</div>',
openPopup: true,
buttons: [{
label: 'Marker entfernen',
onclick: function (map, marker) { map.removeMarker(marker); }
}]
}));
$('<pre>')
.text(JSON.stringify(response.result))
.appendTo($(response.uiElement));
}
});
|
|
Art des Werkzeugs:
|
|
Bereich der Werkzeugleiste, in dem das Werkzeug angezeigt wird:
|
|
Link zu einem 26x26px großen Icon für den Button. Kann ein absoluter Pfad oder ein Dateiname sein, falls das Icon in |
|
Text, der als Tooltip erscheint, wenn man mit der Maus über den Button fährt. |
|
Beschreibung des Werkzeugs. Wird angezeigt, falls eine Benutzerinteraktion erforderlich ist. |
Platzhalter für command¶
Für die Eigenschaft command können verschiedene Platzhalter in die URL eingefügt werden, um Parameter aus der Karte an eine andere Web-Seite zu übergeben. Abhängig vom tooltype können unterschiedliche Platzhalter verwendet werden, die je nach Kontext eine spezifische Bedeutung haben.
Platzhalter |
ToolTypes |
Beschreibung |
|---|---|---|
|
|
Die Ausdehnung des aktuellen Kartenausschnitts in geographischen Koordinaten. |
|
|
Die BoundingBox des aktuellen Kartenausschnitts in geographischen Koordinaten.
Entspricht: |
|
|
Der Mittelpunkt des aktuellen Kartenausschnitts in geographischen Koordinaten. |
|
|
Der aktuelle Kartenmaßstab. |
|
|
Wie oben, jedoch werden hier keine geographischen Koordinaten übergeben, sondern Koordinaten im Karten-Koordinatensystem (z. B. GK-M34). |
|
|
Der Punkt, auf den der Anwender geklickt hat, in geographischen Koordinaten. Falls der Anwender ein Fenster aufzieht, entspricht dieser Wert dem Mittelpunkt des Fensters. |
|
|
Wie oben, jedoch im Karten-Koordinatensystem. |
|
|
Die Ausdehnung des aufgezogenen Rechtecks in geographischen Koordinaten. |
|
|
Die BoundingBox des aufgezogenen Rechtecks.
Entspricht: |
|
|
Wie oben, jedoch für das Karten-Koordinatensystem. |
|
|
Ermöglicht das Übergeben einer Sketch-Geometrie als Well-Known-Text (
|
|
|
Gibt das Koordinatensystem an, in dem der Sketch, der über |
Benutzerdefinierte Werkzeuge mit Eingabefeldern¶
Falls bereits im Viewer Parameter ausgewählt werden sollen, die an die Zielseite übergeben werden, kann dies über die uiElements-Eigenschaft erfolgen. Dadurch können vor der eigentlichen Ausführung des Werkzeugs Eingabefelder zur Verfügung gestellt werden, um benutzerdefinierte Werte an die URL zu übergeben.
Beispiel: Ein Werkzeug für Höhenprofile, bei dem der Benutzer vor der Ausführung Parameter wie Überhöhung und Stützpunktabstand eingeben kann.
webgis.custom.tools.add({
name: 'Höhenprofil',
command: 'https://server.com/profile?ueberhoehung={ueberhoehung}&hintergrund=bmapgrau&stuetzpunktabstand={stuetzpunktabstand}&title={profile_title}&polygonzug={wkt}&crs=31256',
command_target: 'dialog',
tooltype: 'sketch1d',
image: 'profil.png',
uiElements: [
{ type: 'label', label: 'Titel' },
{ id: 'profile_title', type: 'input-text' },
{ type:'label', label:'Überhöhung' },
{ id: 'ueberhoehung', type: 'select', options: [
{ label: '1:1', value: 1 },
{ label: '2:1', value: 2 },
{ label: '3:1', value: 3 }
]},
{ type: 'label', label: 'Punktabstand [m]' },
{ id: 'stuetzpunktabstand', type: 'select', options: [
{ label: '1 m', value: 1 },
{ label: '2 m', value: 2 },
{ label: '3 m', value: 3 }
]}
]
});
Bemerkung
In diesem Beispiel kann der Benutzer vor der Ausführung des Werkzeugs verschiedene Parameter anpassen. Die id der Eingabefelder kann als Platzhalter in der command-URL verwendet werden.
Typen von Eingabefeldern¶
Für die uiElements-Eigenschaft gibt es verschiedene Eingabefeldtypen:
Typ |
Beschreibung |
|---|---|
|
Einfaches einzeiliges Textfeld. |
|
Mehrzeiliges Textfeld für längere Eingaben. |
|
Eingabefeld für numerische Werte. |
|
Datumsfeld mit Uhrzeit. |
|
Dropdown-Liste zur Auswahl eines vordefinierten Wertes. Die verfügbaren Optionen müssen als Array definiert werden (siehe Beispiel oben). |
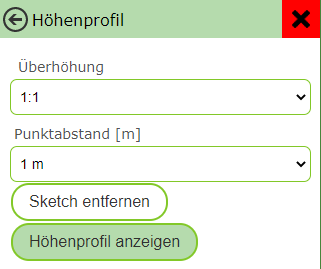
Der Werkzeugdialog für das obige Beispiel würde wie folgt aussehen: